Работа с блоками в нашем редакторе шаблонов
В этой статье вы найдете описание общих настроек письма и работы с настройками каждого блока.
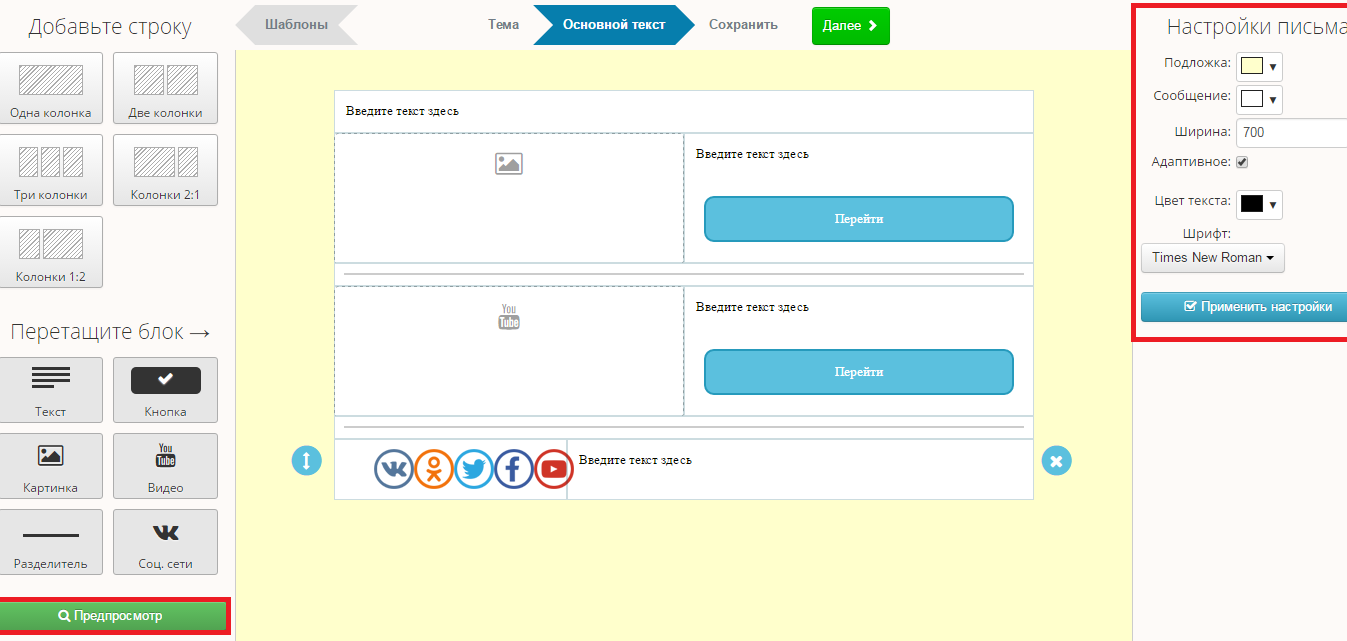
1. Общие настройки письма.
В данном разделе вы можете выбрать цвет подложки письма, цвет сообщения, цвет текста, шрифт и задать ширину шаблона. Галочка «Адаптивное» влияет на то, как будет выглядеть ваше письмо на мобильных устройствах. Если галочка установлена то письмо адаптируется под ширину экрана мобильного устройства, но при этом сам каркас письма может несколько измениться. Вы можете в «Предпросмотре» увидеть, как будет отображаться письмо на телефоне при установленной или снятой галочке и выбрать тот вариант, который вам больше подходит.

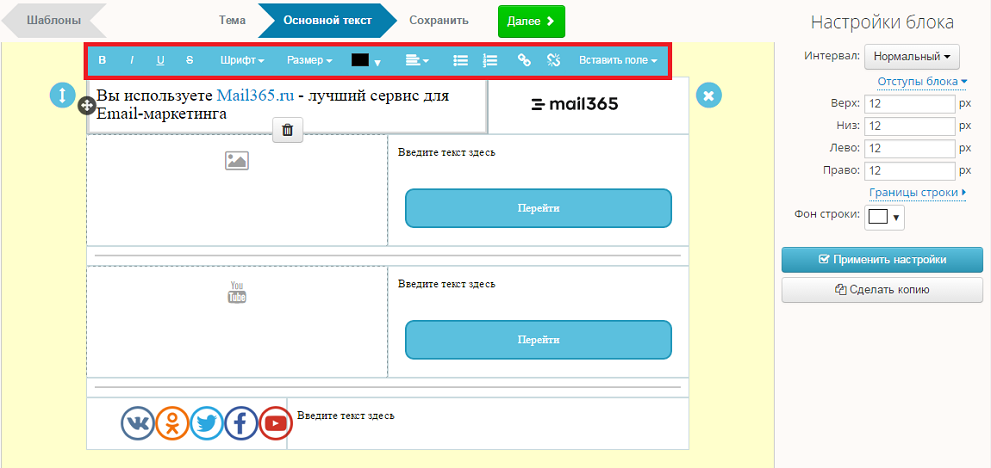
2. Добавляем и редактируем текст.
После того как вы внесли в блок нужный текст, его можно отредактировать с помощью голубой строки над блоком. Там же вы найдете кнопку для подстановки ссылки под текст, удаления ссылки и кнопку «Вставить поле».

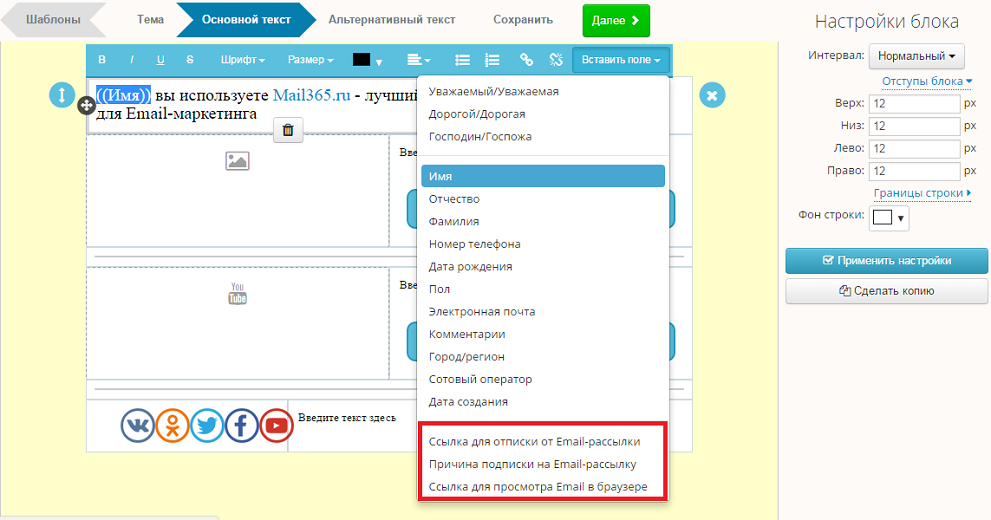
С помощью «Вставить поле» вы можете подставить в шаблон письма обращение к клиенту, поля которые есть в вашей базе контактов, например, поле «Имя», а так же обязательные поля «Причина подписки на Email-рассылку», «Ссылка для отписки от Email-рассылки», «Ссылка для просмотра Email в браузере». Вставленные поля отображаются в шаблоне письма в двойных скобочках, изменять их не нужно. При отправке, в письмо автоматически будет вместо них подставляться информация отдельно для каждого клиента.

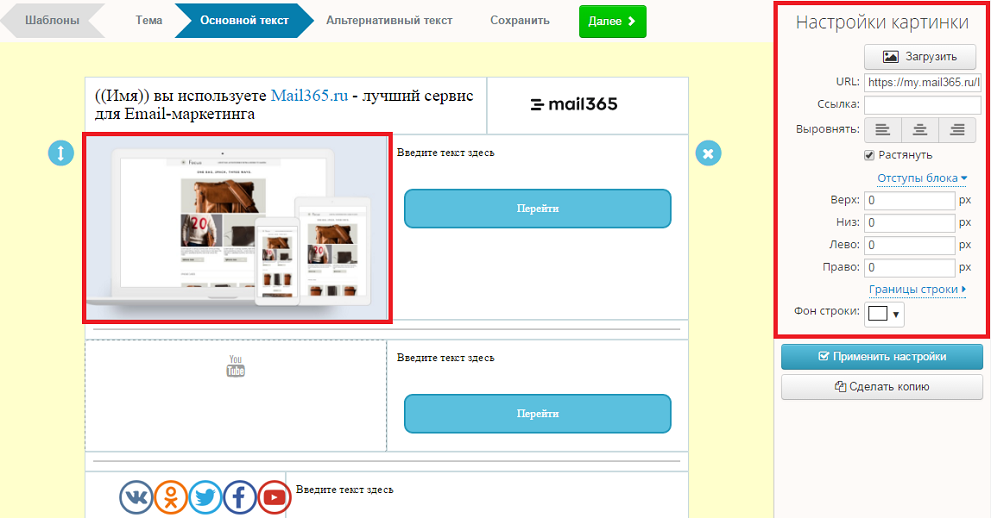
3. Добавляем и редактируем картинку.
Нажимаем на блок картинка, в правом столбце появятся «Настройки картинки». Картинку можно добавить двумя способами:
• Загрузив с компьютера используя кнопку «Загрузить»
• Указав URL картинки
Под картинку вы можете подставить ссылку, клиент будет переходить по ней в результате нажатия на картинку в вашем письме. Используя галочку «Растянуть» вы можете масштабировать Вашу картинку на весь блок, если же картинка имеет размер больше чем блок, то с помощью данной галочки она будет в него вписана. При помощи раздела «Отступы блока», вы можете разместить картинку в том месте блоке, где она требуется. Например, если у вас в соседнем блоке будет длинный текст, то картинку можно будет опустить на середину блока, подставляя значения в пикселях в окошко «Верх».

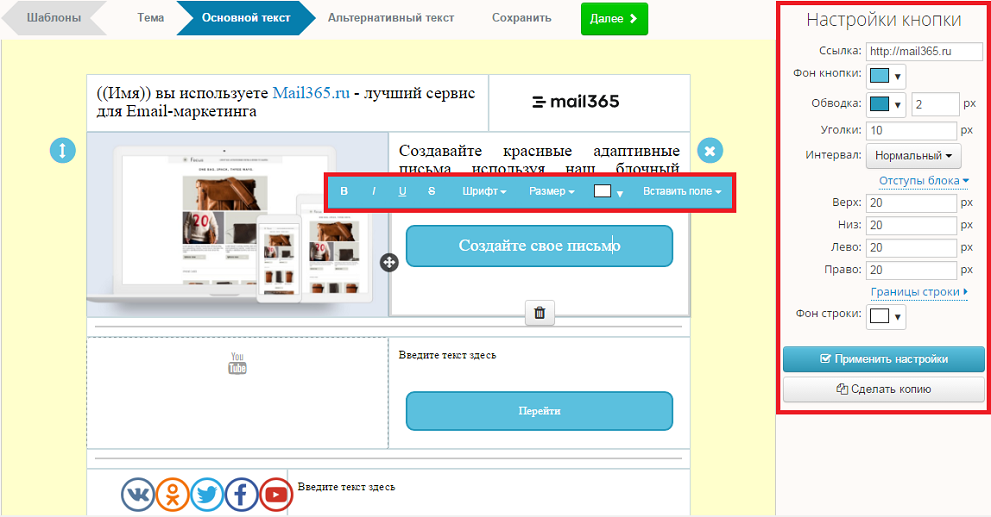
4. Редактируем кнопку.
Выбираем блок с кнопкой, справа в столбце появятся «Настройки кнопки». Вводим ссылку, по которой перейдет клиент при нажатии на кнопку. Редактируем цвет фона, цвет обводки и ее ширину, задаем скругление углов кнопки. С помощью отступов блока можно расположить кнопку в нужном месте блока в который она встроена. Редактируем текст кнопки так же как и обычный текст с помощью голубого поля над блоком.

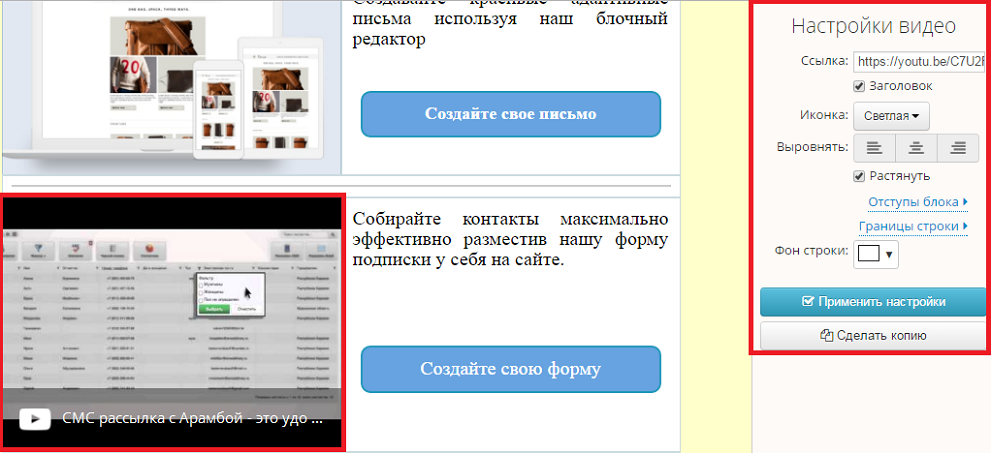
5. Добавляем видео.
В письмо вы можете добавить видео, если оно у вас загружено на youtube com. В строку «Ссылка» вписываем ссылку на видео. Нажимаем на кнопку «Применить настройки» и в блоке появится заглавная картинка выбранного вами видео. С помощью галочки «Заголовок» вы можете добавить строку с автоматически подставляющемся названием видео. Также вы можете изменить цвет иконки кнопки «Play» выбрав один из предложенных вариантов.
При нажатии в письме на видео, клиент будет попадать на ваше видео на сайте youtube com, где и сможет его просмотреть.

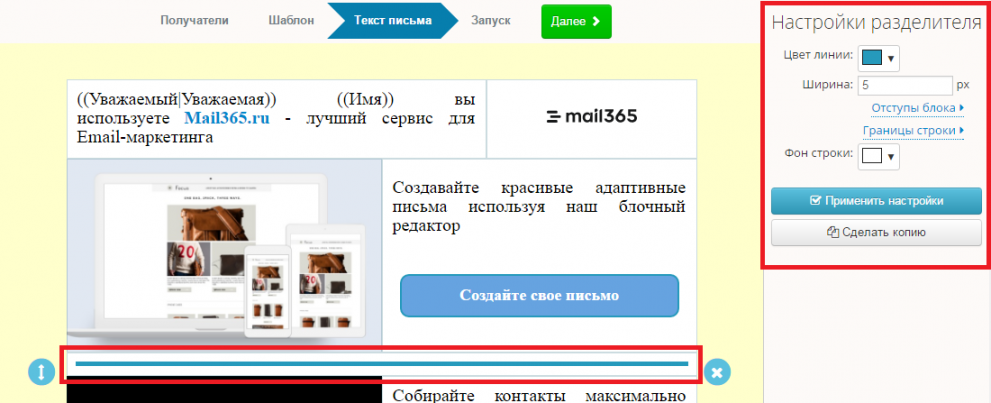
6. Блок разделитель.
Разделитель представлен в виде линии у которой в настройках вы можете изменить цвет, ширину, а так же задать расположение в ячейке с помощью раздела «Отступы блока».

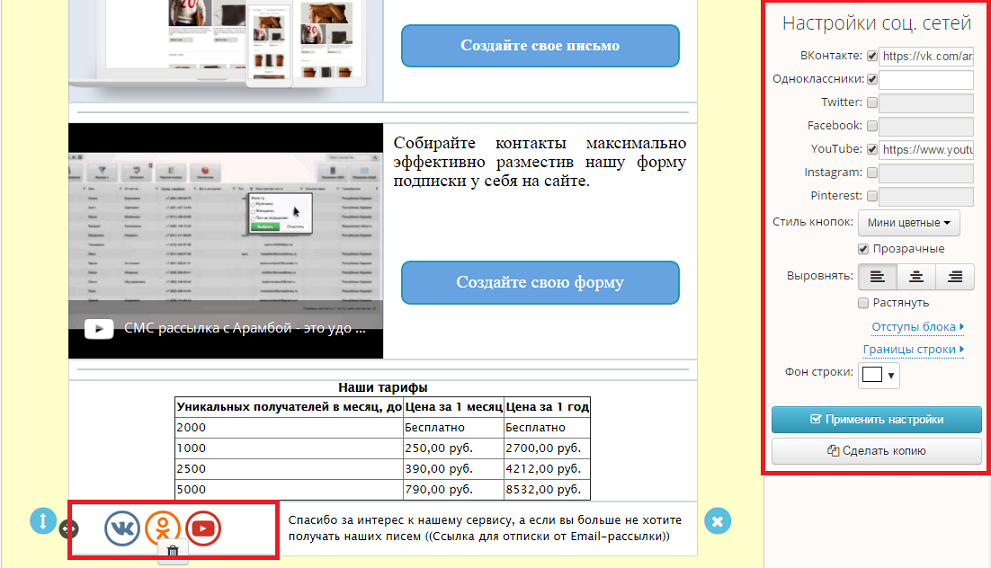
7. Добавляем ссылки на соц. сети.
В настройках блока соц. сетей, вы можете выбрать нужны иконки социальных сетей, установив рядом с ними галочки. В окошко рядом с названием соц. сети укажите ссылку по которой будет переходить клиент при нажатии на нее. Выберите стиль отображения иконок соц. сетей и с помощью раздела «Отступы блока» отредактируйте расположения блока в ячейке.

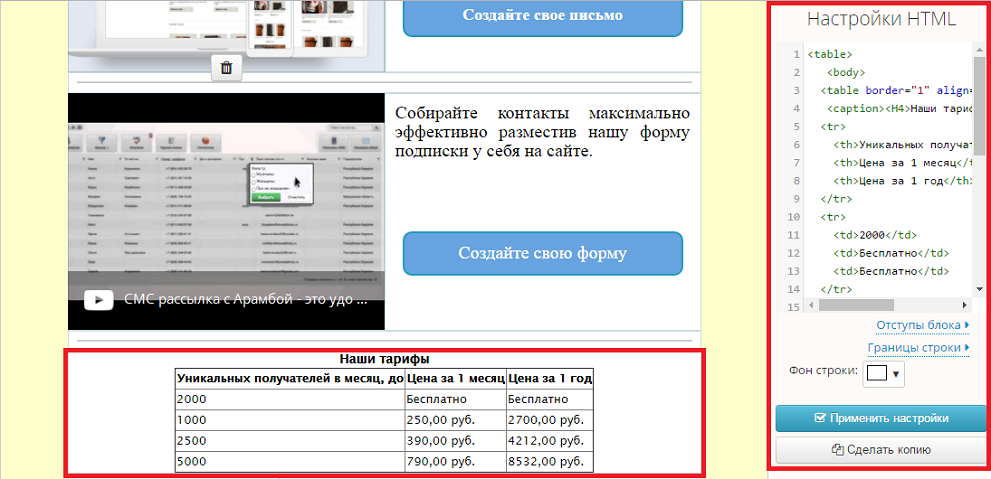
8. Блок HTML.
Блок HTML позволяет добавить в ваше письмо те элементы которых у нас нет в виде блоков, но вам очень нужны в письме, например, таблицы или какое-то сложное форматирование. В данном блоке вы можете в не визуальном режиме, вводя или вставляя непосредственно HTML-разметку, добавить в рассылку кусок совершенно произвольной верстки. Эта возможность рассчитана на опытных пользователей, так что результат (внешний вид письма) будет во многом определяться навыками пользователя. В поле ввода HTML-кода выполняется подсветка синтаксиса.