Форма с произвольным выпадающим списком
Если Вам захотелось добавить в свою форму выпадающий список, но вы не знаете как, давай мы Вам расскажем, как это сделать:
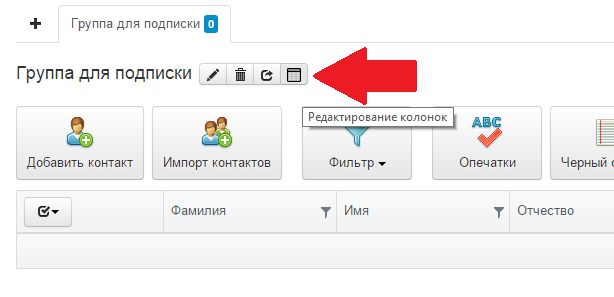
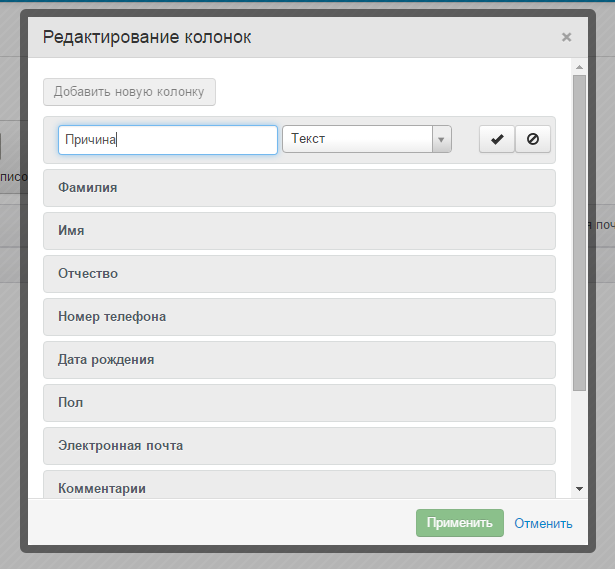
Добавьте колонку в группу, в которую Вы хотите, чтобы добавлялись контакты с формы.

В нашем случае это будет колонка с текстом, в которую мы будем помещать заранее выбранные причины для подписки на наши рассылки.

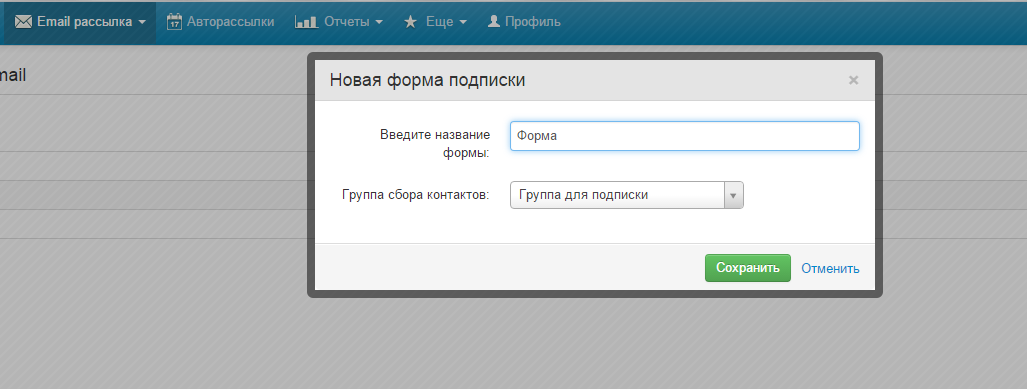
После того, как мы создали нужную колонку, создадим форму.

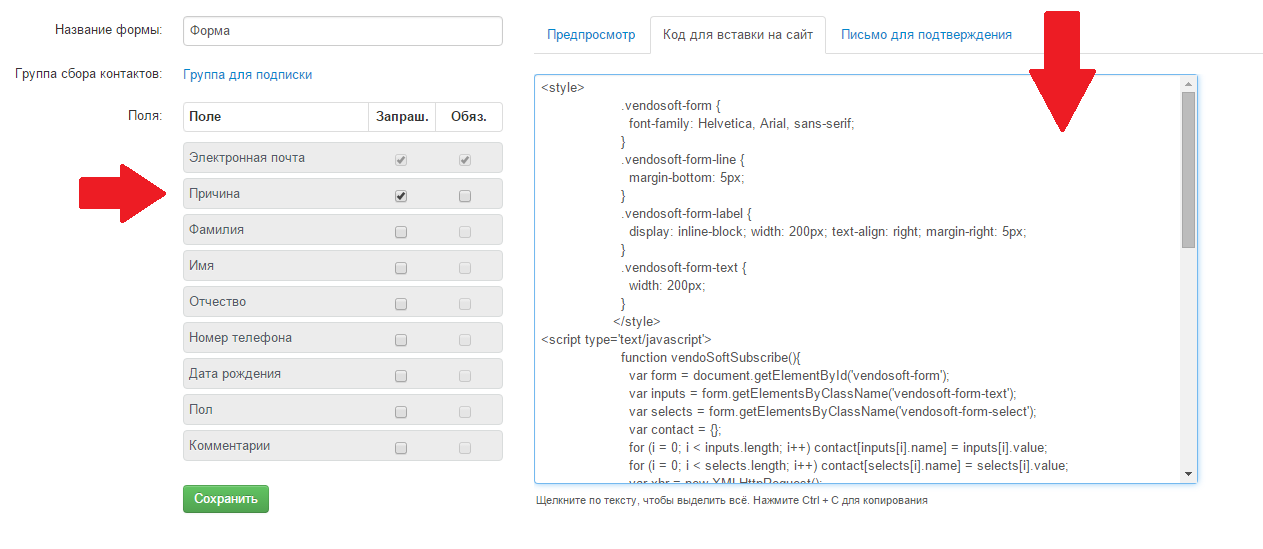
Добавим в форму наше поле с причиной и копируем полученный исходный код для вставки на сайт.

Получается вот такая форма с таким кодом. (В коде опущены секции style и script т.к. в данном примере они не нужны)
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
Чтобы вместо текстового поля получить выпадающий список, нужно кусок кода...
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
...заменить на кусок c выпадающим списком
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
Чтобы почувствовать разницу, посмотрите на пример ниже:
Исходная форма
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
Форма с выпадающим списком
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
По итогам должна получиться вот такая форма.
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина подписки</span>
<select class='vendosoft-form-select' name='Причина'>
<option value='Хорошая компания'>Хорошая компания</option>
<option value='Чудесные рассылки'>Чудесные рассылки</option>
<option value='Кошерный продукт'>Кошерный продукт</option>
<option value='Просто хочу'>Просто хочу</option>
</select>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
