Форма с переключателями
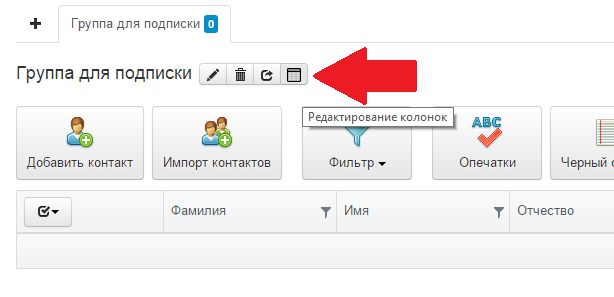
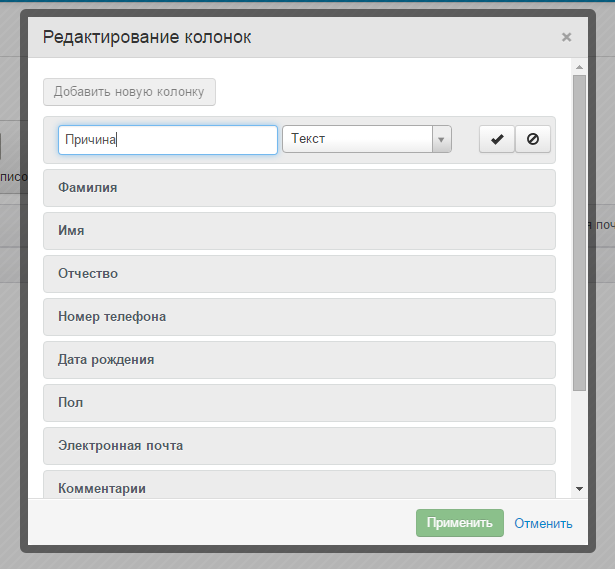
Добавьте колонку в группу, в которую Вы хотите, чтобы добавлялись контакты с формы.

В нашем случае это будет колонка с текстом, в которую мы будем помещать заранее выбранные причины для подписки на наши рассылки.

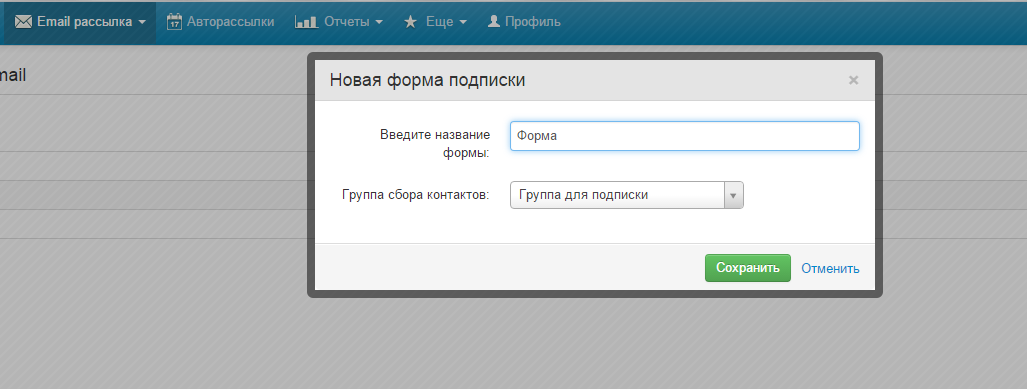
После того, как мы создали нужную колонку, создадим форму.

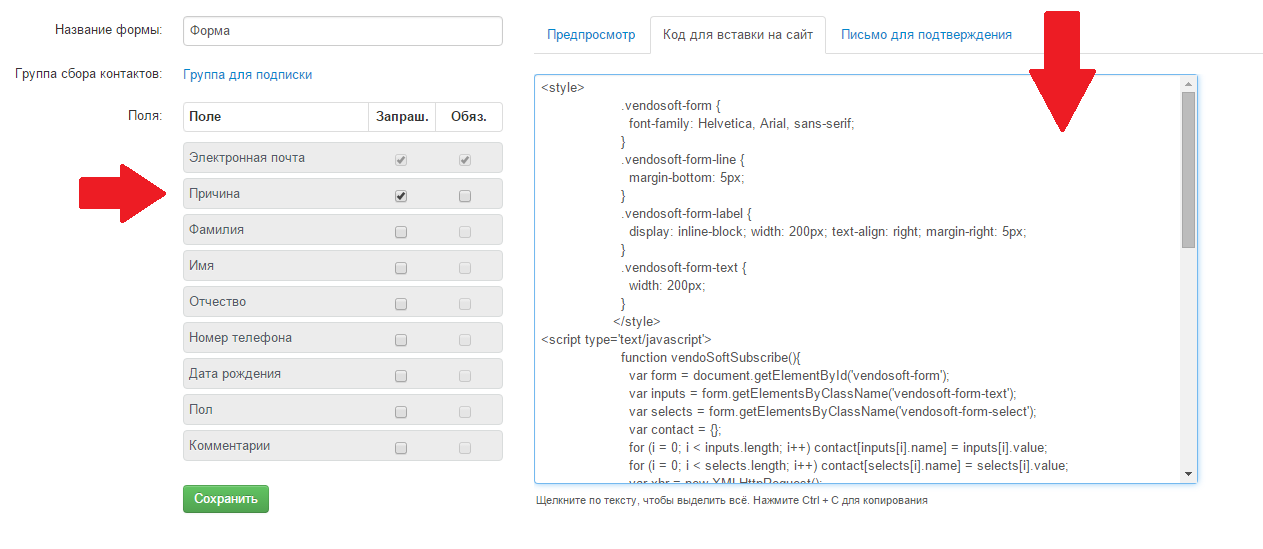
Добавим в форму наше поле с причиной и копируем полученный исходный код для вставки на сайт.

Получается вот такая форма с таким кодом.
<style>
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block; width: 200px; text-align: right; margin-right: 5px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block; width: 200px; text-align: right; margin-right: 5px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
Заменим наше текстовое поле с причиной...
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
<span class='vendosoft-form-label'>Причина</span>
<input type='text' class='vendosoft-form-text' name='Причина'/>
</div>
...на набор переключателей
<div class="vendosoft-form-line">
<span class='vendosoft-form-label'>Причина</span>
<label class='vendosoft-form-radio first'><input type='radio' name='Причина' value="Хорошая компания"/>Хорошая компания</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Чудесные рассылки"/>Чудесные рассылки</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Кошерный продукт"/>Кошерный продукт</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Просто хочу"/>Просто хочу</label><br>
</div>
<span class='vendosoft-form-label'>Причина</span>
<label class='vendosoft-form-radio first'><input type='radio' name='Причина' value="Хорошая компания"/>Хорошая компания</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Чудесные рассылки"/>Чудесные рассылки</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Кошерный продукт"/>Кошерный продукт</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Просто хочу"/>Просто хочу</label><br>
</div>
Добавим стили нашим переключателям.
.vendosoft-form-radio:not(.first) {
display: inline-block; margin-left: 209px;
}
display: inline-block; margin-left: 209px;
}
Поправим скрипт (изменения отмечены зеленым цветом).
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-radio');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if (labels[i].firstChild.type == 'radio') {
if (labels[i].firstChild.checked) {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=295-j3D4QXMdpKYf', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-radio');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if (labels[i].firstChild.type == 'radio') {
if (labels[i].firstChild.checked) {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=295-j3D4QXMdpKYf', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
По итогам получим вот такую форму:
<style>
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block; width: 200px; text-align: right; margin-right: 5px;
}
.vendosoft-form-radio:not(.first) {
display: inline-block; margin-left: 209px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-radio');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if (labels[i].firstChild.type == 'radio') {
if (labels[i].firstChild.checked) {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class="vendosoft-form-line">
<span class='vendosoft-form-label'>Причина</span>
<label class='vendosoft-form-radio first'><input type='radio' name='Причина' value="Хорошая компания"/>Хорошая компания</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Чудесные рассылки"/>Чудесные рассылки</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Кошерный продукт"/>Кошерный продукт</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Просто хочу"/>Просто хочу</label><br>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block; width: 200px; text-align: right; margin-right: 5px;
}
.vendosoft-form-radio:not(.first) {
display: inline-block; margin-left: 209px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-radio');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if (labels[i].firstChild.type == 'radio') {
if (labels[i].firstChild.checked) {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class="vendosoft-form-line">
<span class='vendosoft-form-label'>Причина</span>
<label class='vendosoft-form-radio first'><input type='radio' name='Причина' value="Хорошая компания"/>Хорошая компания</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Чудесные рассылки"/>Чудесные рассылки</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Кошерный продукт"/>Кошерный продукт</label><br>
<label class='vendosoft-form-radio'><input type='radio' name='Причина' value="Просто хочу"/>Просто хочу</label><br>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
