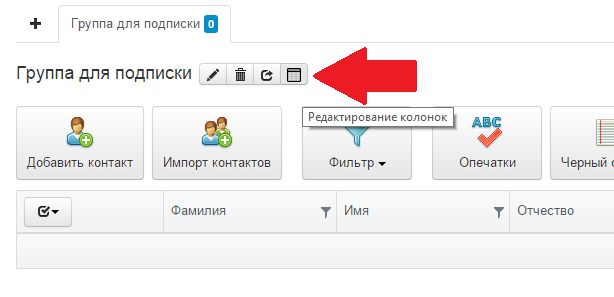
Форма с флажками
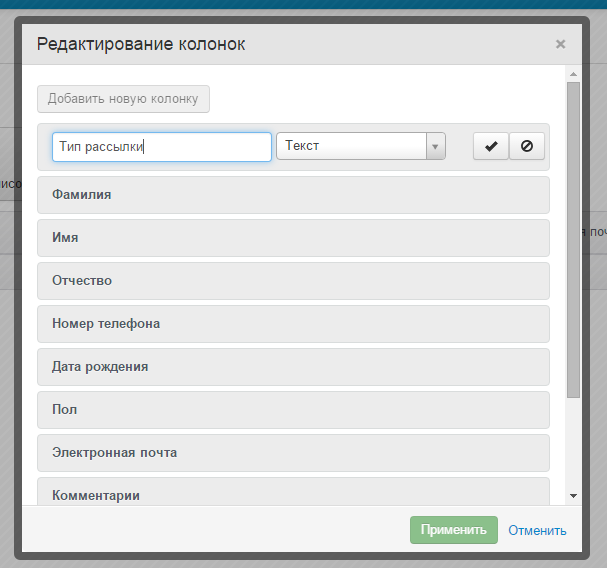
Добавьте колонку в группу, в которую Вы хотите, чтобы добавлялись контакты с формы.

В нашем случае это будет колонка с текстом, в которую мы будем помещать город клиента, который решил подписаться через нашу форму.

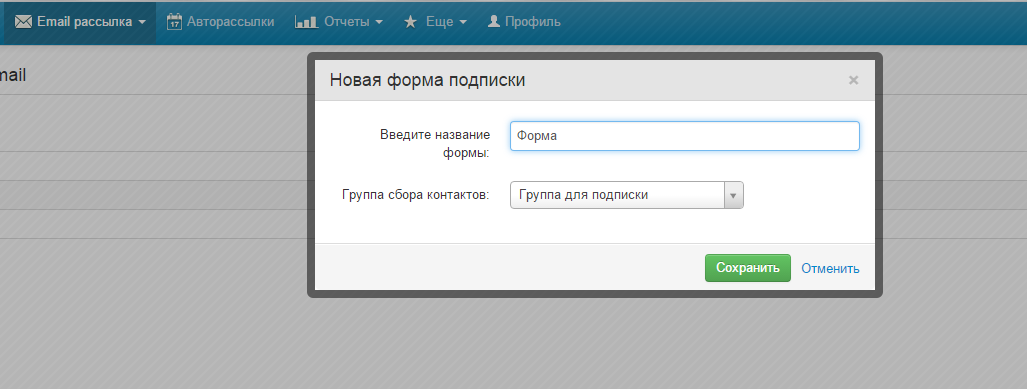
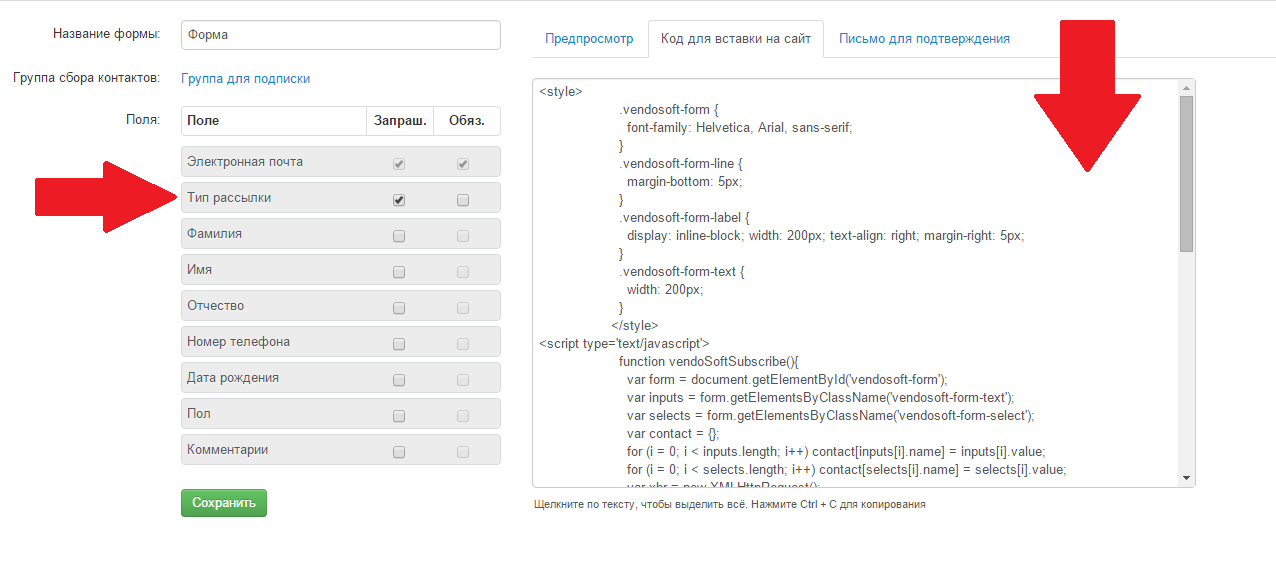
После того, как мы создали нужную колонку, создадим форму.

Добавим в форму наше поле с городом и копируем полученный исходный код для вставки на сайт.

Получается вот такая форма с таким кодом.
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block;
width: 200px;
text-align: right;
margin-right: 5px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Тип рассылки</span>
<input type='text' class='vendosoft-form-text' name='Тип рассылки'/>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
Заменим наше текстовое поле "Тип рассылки" на набор чекбоксов
<span class='vendosoft-form-label'>Тип рассылки</span>
<input type='text' class='vendosoft-form-text' name='Тип рассылки'/>
</div>
<span class='vendosoft-form-label'>Тип рассылки</span>
<label class='vendosoft-form-checkbox first'><input type='checkbox' name='Тип рассылки' value="Новостная"/>Новостная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Рекламная"/>Рекламная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Тематическая"/>Тематическая</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Спам"/>Спам</label><br>
</div>
Добавим стили для наших чекбоксов
display: inline-block; margin-left: 209px;
}
Поправим javascript для корректной работы (изменения выделены зеленым цветом)
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-checkbox');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if ((labels[i].firstChild.type == 'checkbox') && (labels[i].firstChild.checked != false)){
if (labels[i].firstChild.name in contact) {
contact[labels[i].firstChild.name] += "," + labels[i].firstChild.value;
} else {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
Итоговая форма с кодом
.vendosoft-form {
font-family: Helvetica, Arial, sans-serif;
}
.vendosoft-form-line {
margin-bottom: 5px;
}
.vendosoft-form-label {
display: inline-block; width: 200px; text-align: right; margin-right: 5px;
}
.vendosoft-form-checkbox:not(.first) {
display: inline-block; margin-left: 209px;
}
.vendosoft-form-text {
width: 200px;
}
</style>
<script type='text/javascript'>
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-checkbox');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if ((labels[i].firstChild.type == 'checkbox') && (labels[i].firstChild.checked != false)){
if (labels[i].firstChild.name in contact) {
contact[labels[i].firstChild.name] += "," + labels[i].firstChild.value;
} else {
contact[labels[i].firstChild.name] = labels[i].firstChild.value;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
<form class='vendosoft-form' id='vendosoft-form' onsubmit='vendoSoftSubscribe(); return false;'>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'>Электронная почта</span>
<input type='email' class='vendosoft-form-text' name='Электронная почта' required/>
*</div>
<div class="vendosoft-form-line">
<span class='vendosoft-form-label'>Тип рассылки</span>
<label class='vendosoft-form-checkbox first'><input type='checkbox' name='Тип рассылки' value="Новостная"/>Новостная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Рекламная"/>Рекламная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Тематическая"/>Тематическая</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тип рассылки' value="Спам"/>Спам</label><br>
</div>
<div class='vendosoft-form-line'>
<span class='vendosoft-form-label'> </span>
<button type='submit'>Подписаться</button>
</div>
</form>
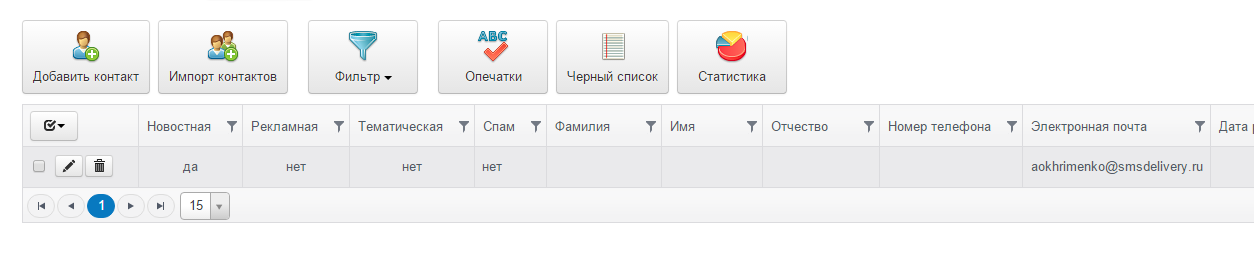
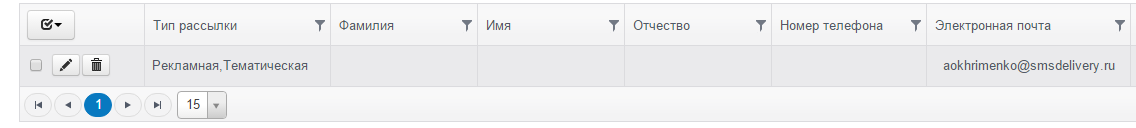
Поcле добавления контакта в Арамбу данные из чекбоксов будут выглядеть вот так:

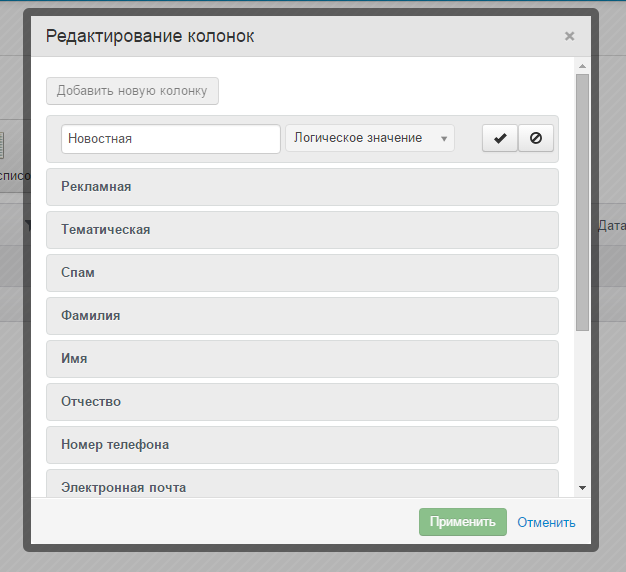
Если нужно, чтобы данные из чекбоксов были помещены в разные колонки, то для начала нужно насоздавать этих колонок. Для удобства фильтрации сделаем эти колонки с типом "Логическое значение".

Возьмем форму с чекбоксами, создание которой описано чуть выше. Поправим слегка нашу верстку. Атрибут "name" будет теперь разным для разных чекбоксов, а атрибут "value" теперь будет хранить значение по умолчанию равное "false".
<span class='vendosoft-form-label'>Тип рассылки</span>
<label class='vendosoft-form-checkbox first'><input type='checkbox' name='Новостная' value="false"/>Новостная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Рекламная' value="false"/>Рекламная</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Тематическая' value="false"/>Тематическая</label><br>
<label class='vendosoft-form-checkbox'><input type='checkbox' name='Спам' value="false"/>Спам</label><br>
</div>
Поправим скрипт, чтобы он теперь собирал корректно данные с формы (изменения подсвечены зеленым):
function vendoSoftSubscribe(){
var form = document.getElementById('vendosoft-form');
var inputs = form.getElementsByClassName('vendosoft-form-text');
var selects = form.getElementsByClassName('vendosoft-form-select');
var labels = form.getElementsByClassName('vendosoft-form-checkbox');
var contact = {};
for (i = 0; i < inputs.length; i++) contact[inputs[i].name] = inputs[i].value;
for (i = 0; i < selects.length; i++) contact[selects[i].name] = selects[i].value;
for (i = 0; i < labels.length; i++) {
if (labels[i].firstChild.type == 'checkbox') {
if (labels[i].firstChild.checked) {
contact[labels[i].firstChild.name] = true;
} else {
contact[labels[i].firstChild.name] = false;
}
}
}
var xhr = new XMLHttpRequest();
xhr.open('POST', 'https://api.mail365.ru/subscribe?apiKey=XXX-XXXXXXXXXXXX', true);
xhr.setRequestHeader('Content-Type', 'application/json');
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300)
alert('Спасибо! Для подтверждения Вашего адреса электронной почты перейдите по ссылке в письме, которое вскоре появится в Вашем почтовом ящике');
else if (xhr.status === 409)
alert('Вы уже подписаны на эту рассылку');
else
alert('Извините, произошла ошибка');
}
xhr.send(JSON.stringify(contact));
}
</script>
Теперь данные чекбоксов для контактов будут находится в разных колонках, и выглядеть добавленный контакт в Арамбе будет вот так: